Introduction

I’m Joshua Molinas, Junior front-end web developer of Commude Philippines.
I’ve been working with front-end web development for more than two years, I have been continuously enhancing my expertise and utilizing my skills for the company’s growth, keeping my professional development continuous.
Introduction

Photo by Ilya Pavlov on Unsplash
Wordpress has Introduced shortcodes since version 2.5. Shortcodes are usually included with plugins and themes for content creation. In a project, shortcodes add complex functionality to your posts and pages by simply including a small piece of text within square brackets. WordPress has built-In shortcodes, some of which are [ audio ], [ caption ] and [ gallery ], to learn more about built-In wordpress shortcodes you can visit
https://codex.wordpress.org/shortcode#Built-In_and_Additional_Shortcodes.
Creating Simple Shortcode
First, we should find out what is WordPress Shortcode API is all about. It is a simple set of functions that enables users to create a custom shortcode. The Shortcode API makes it easy to create shortcodes and support attributes.
Shortcodes are written by providing a handler function. To do this, I can add a function to my theme’s functions.php template, remember before doing this backup your theme’s functions.php template.

Note: Shortcode names should be all lowercase and use all letters, but numbers and underscores should work fine too.
Be wary of using hyphens (dashes), you’ll be better off not using them.
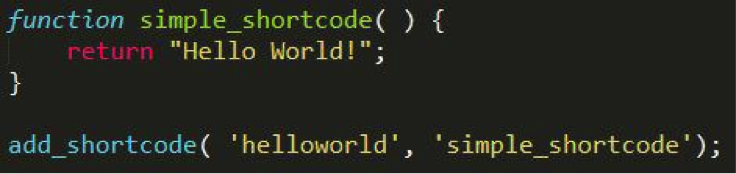
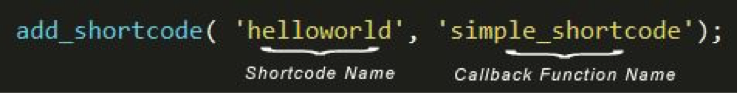
In this example, I created a unique handler function, which will execute when the shortcode is used. Then I registered the shortcode with the shortcode API by using the add_shortcode function. The add_shortcode function requires two parameters: the shortcode name and the callback function name.

We can use shortcodes in post editor or in a php file.
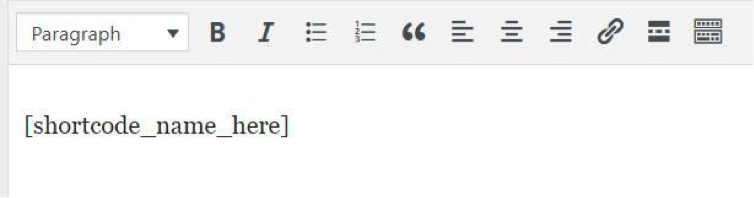
Adding Shortcode in a post editor:

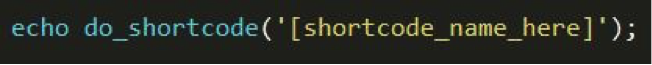
Adding shortcode in a php file:

Creating Shortcode With Attributes
Now let’s create a shortcode with attributes, the shortcode API provides a shortcode_atts() function, It is used to handle the shortcode attributes. It has $defaults_array and $atts parameters, both parameters are required.
shortcode_atts( $defaults_array, $atts );
- $defaults_array – is an associative array that specifies the recognized attribute names and their default values.
- $atts – is the raw attributes array as passed into your shortcode handler.
To learn more about shortcode_atts() you can visit
https://codex.wordpress.org/Shortcode_API#Handling_Attributes
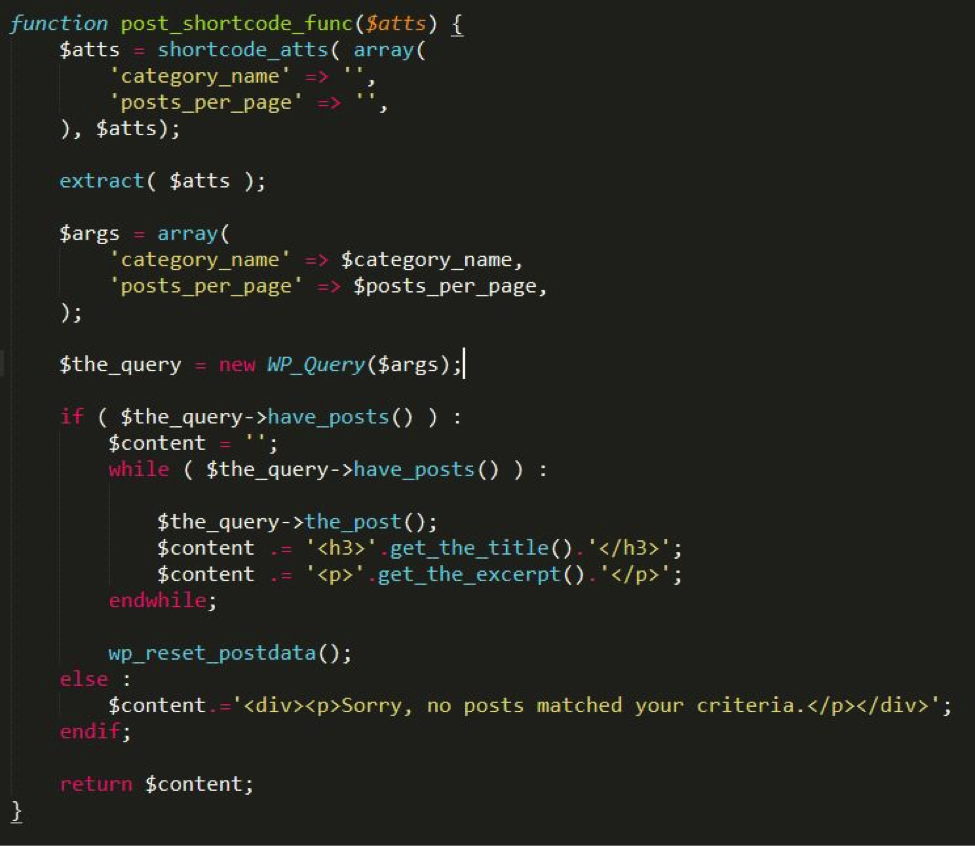
I created a wordpress loop handler function that returns the post title, permalink and excerpt, to learn more about loop you can visit https://codex.wordpress.org/The_Loop. Use the shortcode_atts() to handle shortcode attributes. In this example we have two attributes, category_name to set the category and posts_per_page to set the number of post to show. The extract() function imports variables into the local symbol table from an array.

Done! You can now use the [generalpost] shortcode to show posts and change its attributes value like this:
[generalpost category_name=”category-name” posts_per_page=”number-of-post”]
Conclusion
In this tutorial, you should now have the basic understanding how to create wordpress shortcodes. Creating shortcodes for functions we use frequently can save time and It offers an easy way of adding dynamic content and complex functionality for posts and pages. I hope you’ve enjoyed and found helpful this tutorial for your wordpress website.
References
https://codex.wordpress.org/shortcode
https://en.support.wordpress.com/shortcodes/
https://codex.wordpress.org/Shortcode_API
https://codex.wordpress.org/Function_Reference/shortcode_atts
https://developer.wordpress.org/reference/functions/do_shortcode/
https://www.w3schools.com/php/func_array_extract.asp
https://torquemag.io/2017/06/custom-shortcode/